تگ h2 در وردپرس
تگ عنوان (header tags , h۱ , h۲ , h۳) چیست ؟
این تگ های عناوین در واقع ارزش و درجه اهمیت عنوان ها رو می رسونند.این تگ ها بیشتر شامل h۱ , h۲ , h۳ , h۴, h۵ , h۶ می باشند که به ترتیب از بالا به پایین یعنی از h۱ به h۶ ارزش آنها کمتر می شود و گویای این مطلب هستند که مثلا مطلبی که تگ عنوان h۱ را دارد بسیار مهم و عنوانی که تگ h۶ را گرفته زیاد مهم نیست.
چگونه تگ های عنوان رو انتخاب کنیم ؟
همینطور که خودتون میبینید خوده منم عنوان ها رو ما بین تگ h قرار میدم ، البته Bold کردن و heading tags مثل h۱ , h۲ و … رو اشتباه نگیرین یه وقت !!
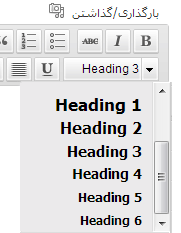
اگر از سیستم های مدیریت محتوا مثل وردپرس و … استفاده می کنید یا نه وبلاگ دارین مثل میهن بلاگ و بلاگفا و … داخل ادیتور گزینه ای وجود داره که متن عنوان ها را از داخل متن با موس انتخاب می کنید سپس با ادیتور تگ عنوان مورد نظر رو بهش میدین.شکل زیر مربوط میشه به ادیتور وردپرس.
اما اگر خودتون کد نویسی می کنید کافیه عبارت مورد نظرتان را برای مثال ما بین دو تگ <h۱> … </h۱> قرار بدید
بهترین استفاده از این تگ ها در یک پوسته وردپرسی یا . . .؟
۱-در صفحه اصلی خود ، یک بار تگ h1 را برای کلمات کلیدی خود به کار ببرید .
۲-تیتر پست های صفحه اصلی را در h2 قرار دهید.
۳-در صفحه نوشته ، یا single ، عنوان پست را h1 قرار دهید . اطمینان حاصل کنید که تگ h1 دوبار درون وبسایت شما استفاده نشود.
۴-در درون مطالب ، سعی کنید یک بار برای کلمه کلیدی خود ، از این تگ ها استفاده کنید .
۵- دقت کنید ک
این تگ ها در سایدبار ها و یا مکان های دیگر سایت استفاده نشده باشد (به جز مکان های مورد نیاز)
بعد از استفاده از این تگ ها ، زیبایی سایت من بهم میریزد ؟
در صورتی که در css خود ، این تگ ها را تعریف نکرده باشید ، بله . اما میتوانید با تغییر کوچک در css این تگ ها را زیبا تر کنید و جلوی بزرگ شدن بیش از حد نوشته های حاوی تگ های H را بگیرید.